Working Process
Problem Retrospection
As per research, 54% of the world’s population live in urban communities, the average marriage age for men is 29 (up from 26 two decades ago) and for women is 27 (up from 23 in the same time period). Given these trends, city dwellers tend to spend most of their twenties living with roommates. Finding and keeping a good roommate, however, gets harder as more people swarm into cities.
As such, a solution for finding an ideal roommate is urgently demanded.

Design Process
The design process of GoodNeighbor consists of four phases, including preliminary research, problem definition, ideation and prototyping.
Preliminary
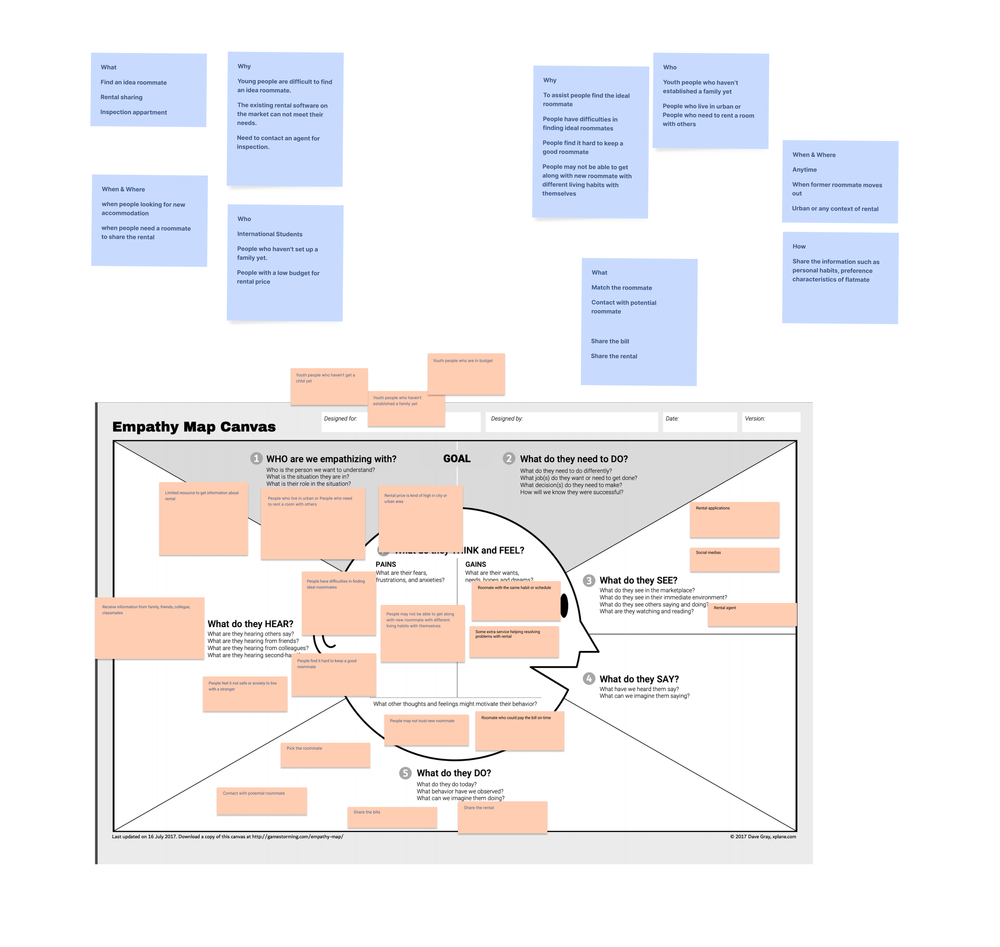
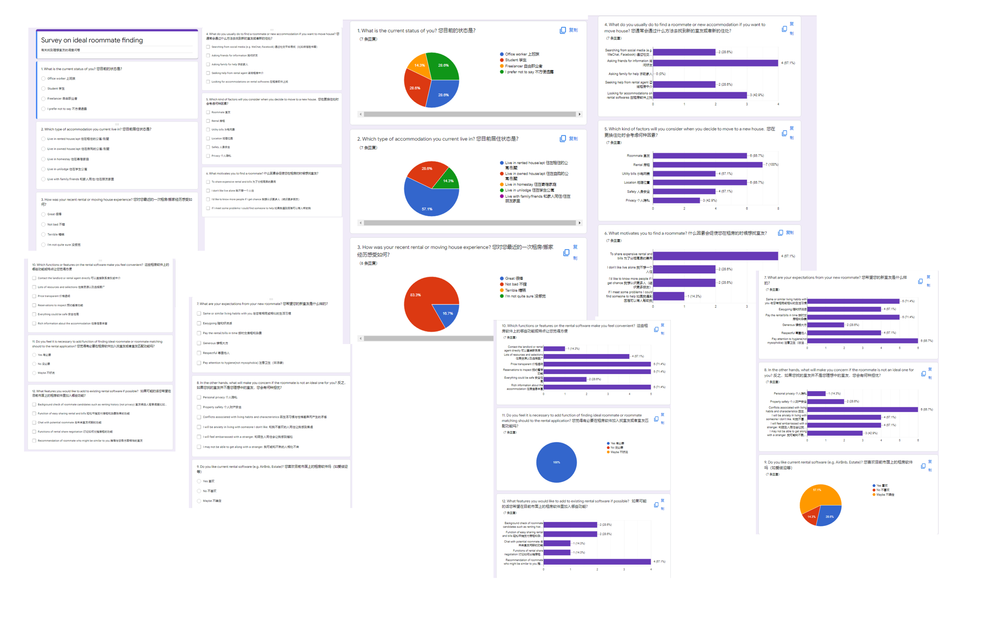
In this phase, to determine the demographic and psychographic characteristics of the target audience, the preliminary research is essential. Empathy map was used as the method of brainstorming to draw out a rough assumption of potential users. Then the quantity survey has been conducted to identify features and functionalities are already available and what gaps exist in the market.
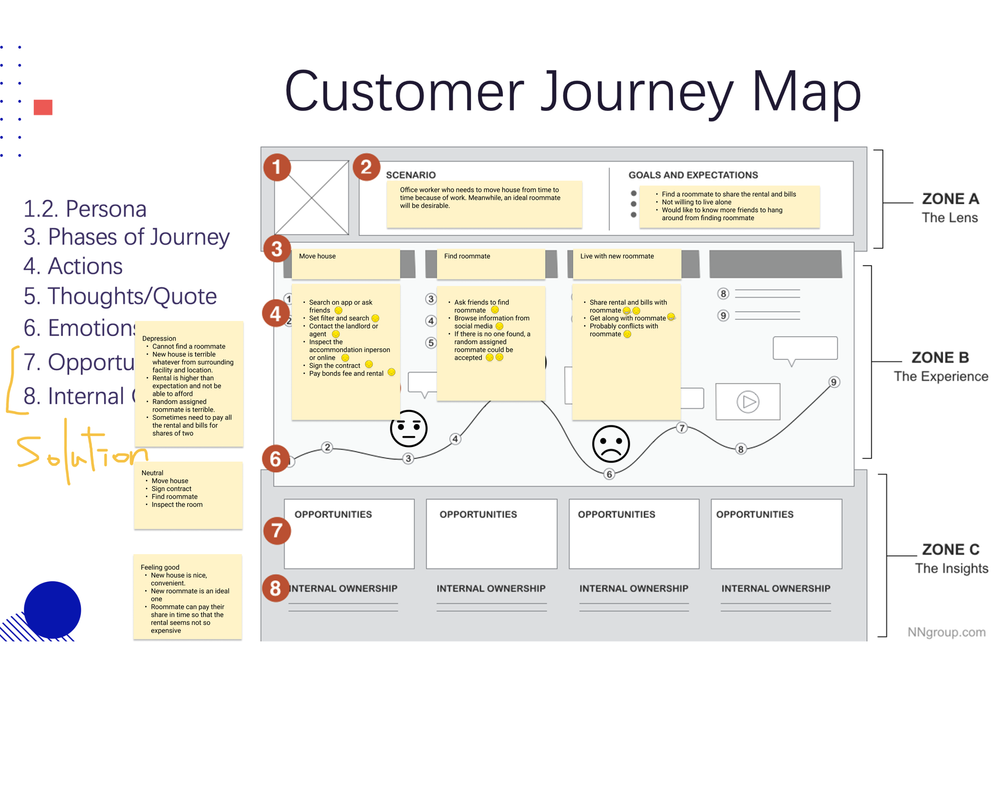
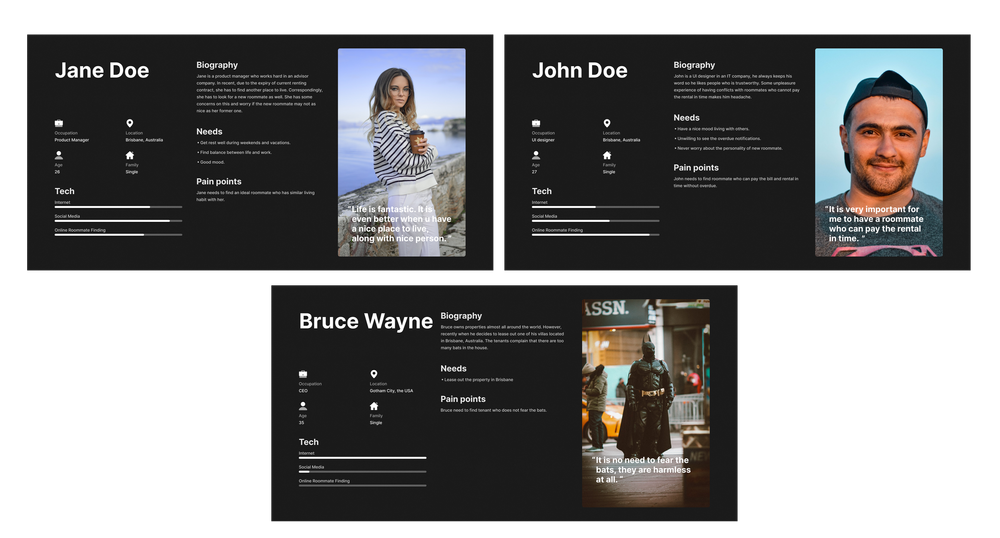
According to the data collected, the persona was produced to help categorize the user groups and identify the pain points of the target users. After that, the user journey map has been performed to make sense how the user might interact with the application.




Problem definition
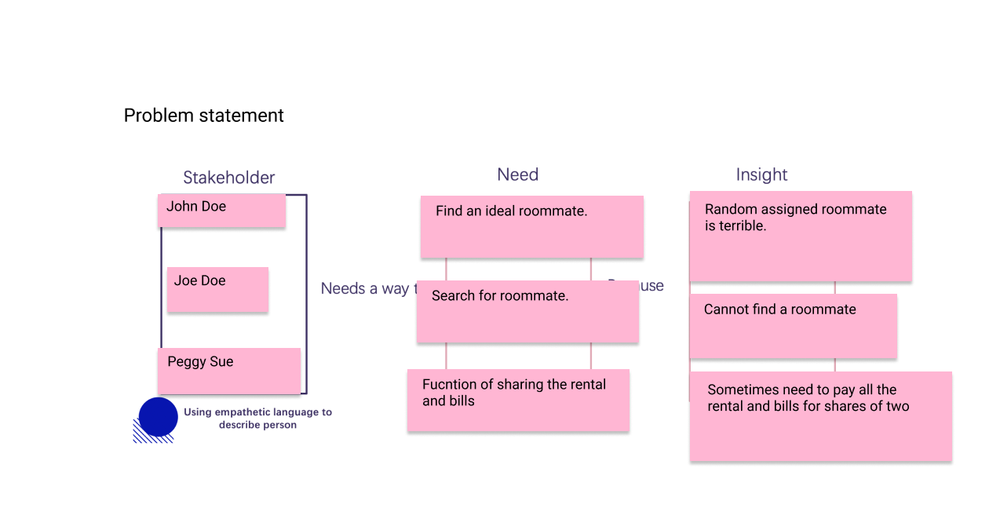
When preliminary research has been done, the problem that need to be solved can be defined and narrowed down.
That is how to assist people sort the difficulties of finding ideal roommate.


Ideation
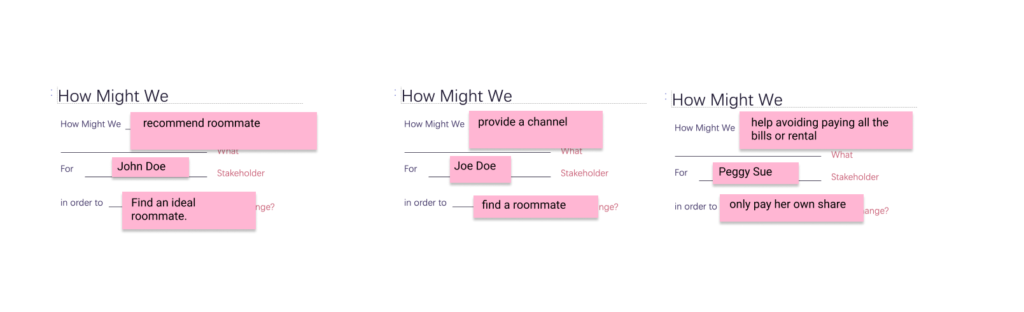
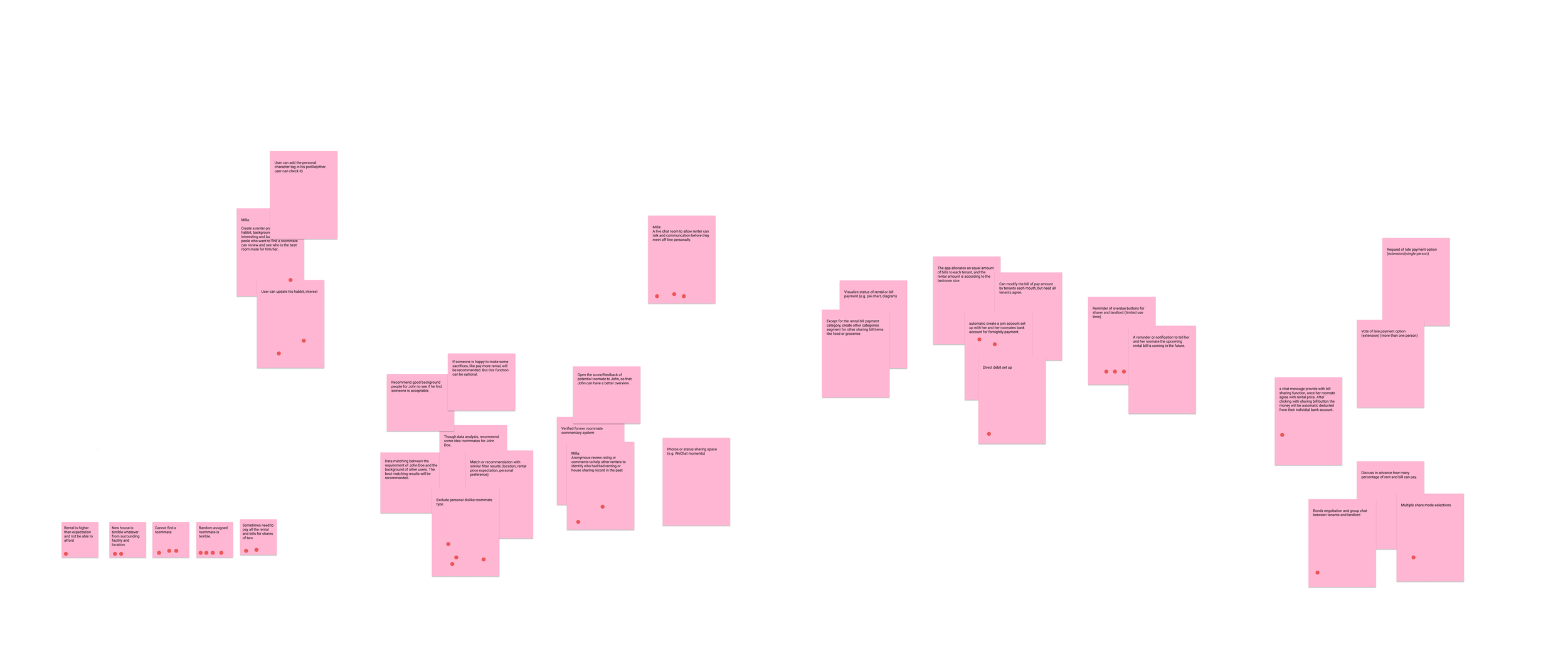
Once the problem that needs to be solved is clear, the ideation process can be started.
The main objective of the ideation was to define the app’s features and functionalities. This could include search filters, messaging, profile creation, roommate matching algorithms, and more based on outcomes of research.

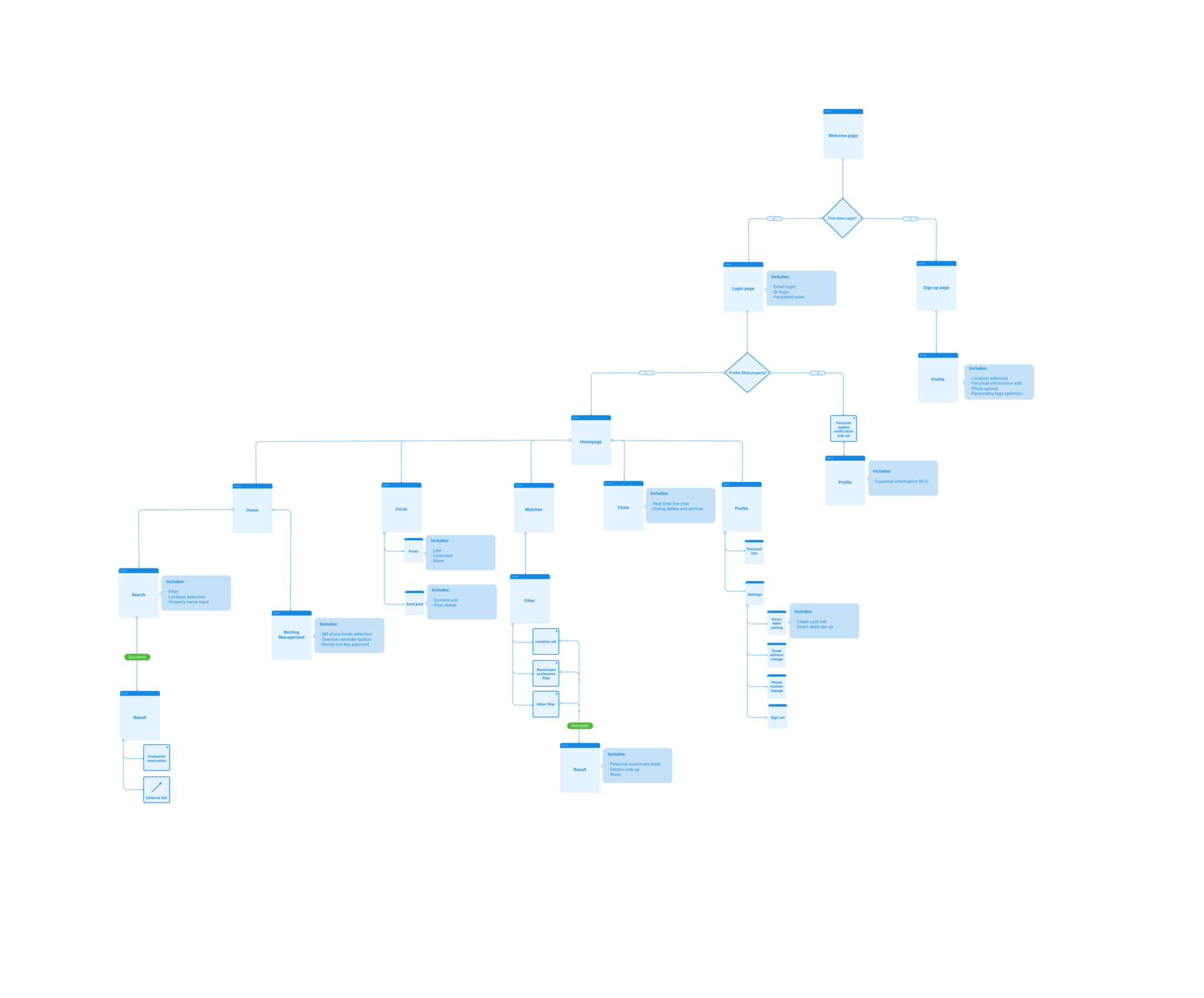
Prototyping (User flow)
The user flow chart was used to assist focus on the workflow of the application when conduct the design of the user interface.

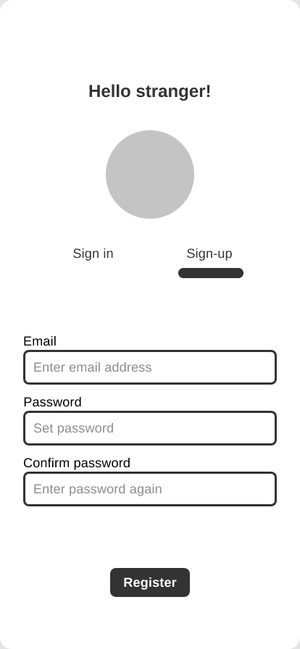
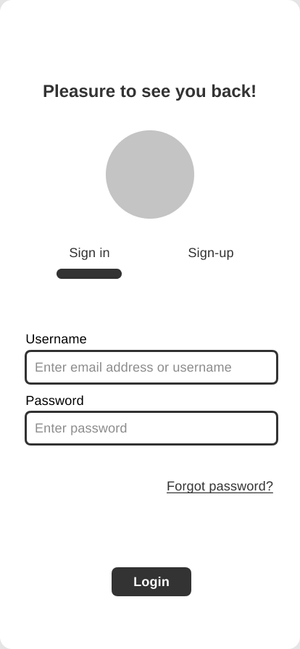
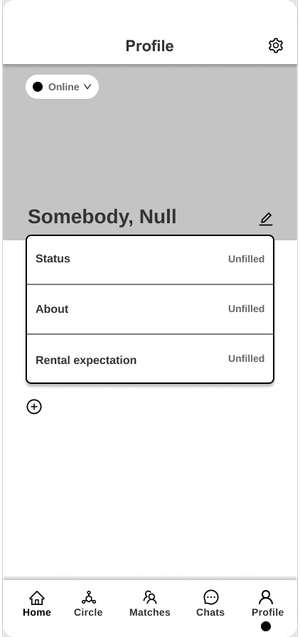
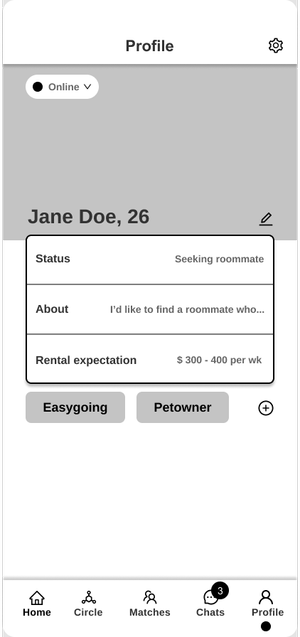
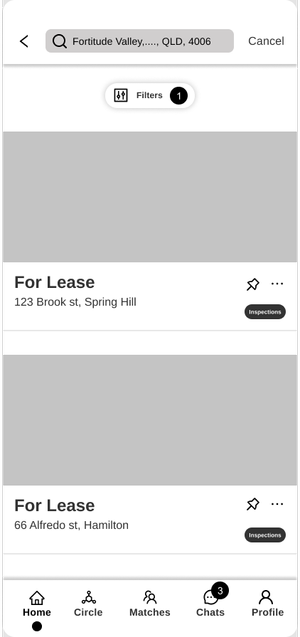
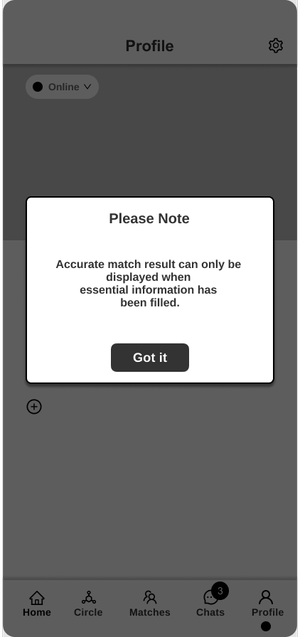
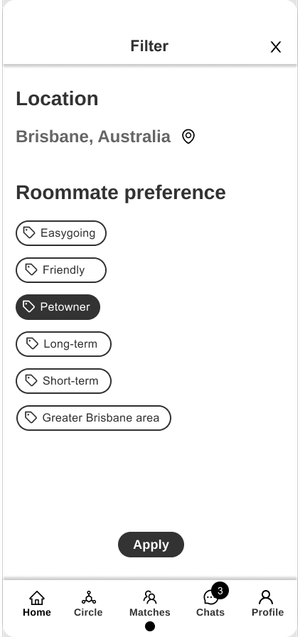
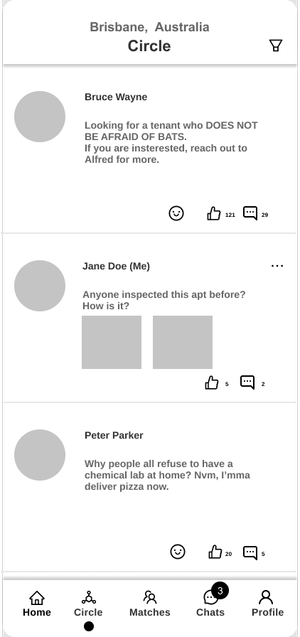
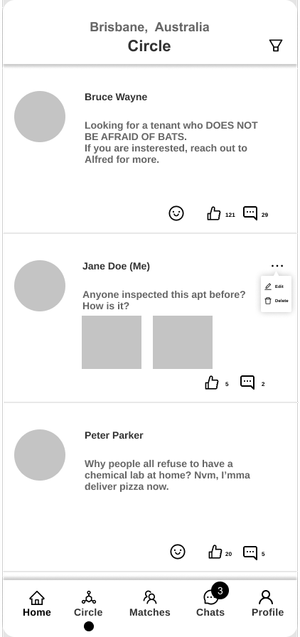
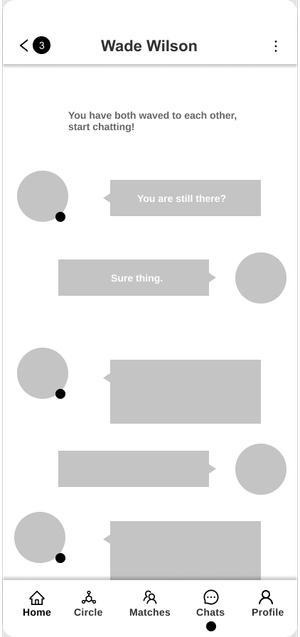
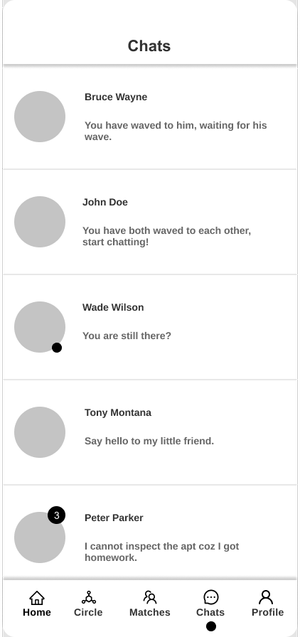
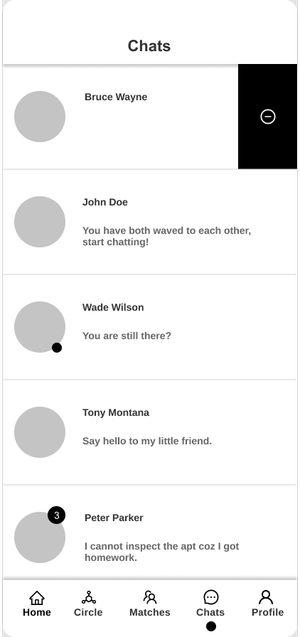
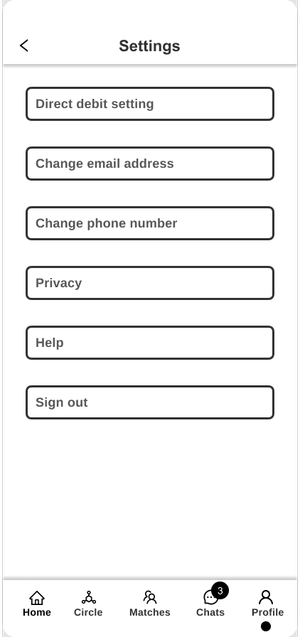
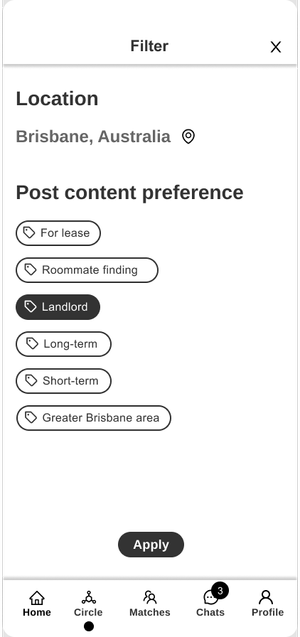
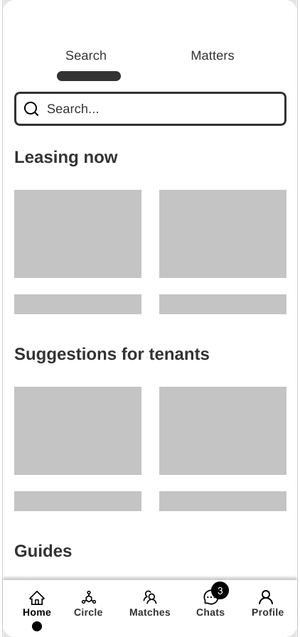
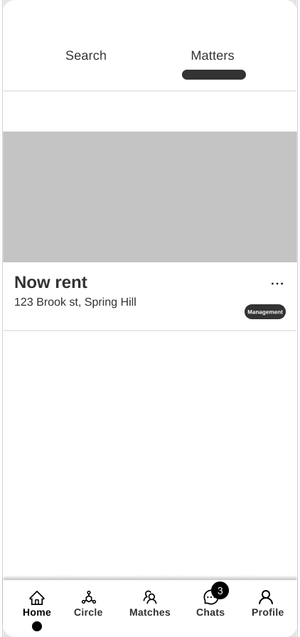
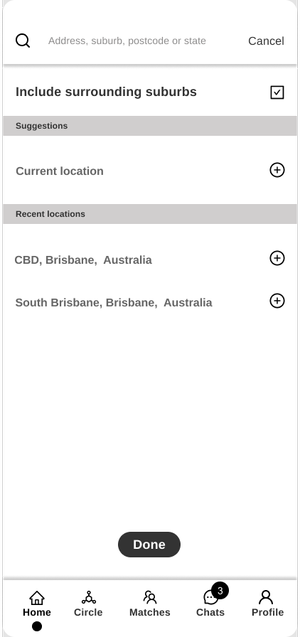
Prototyping(Lo-Fi)
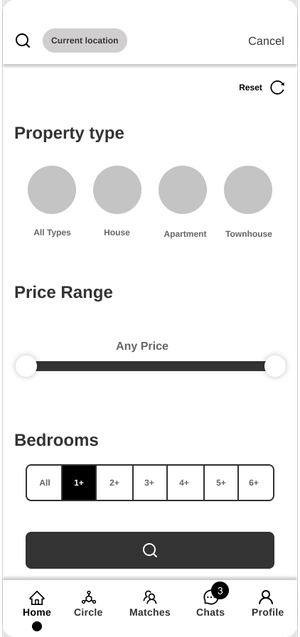
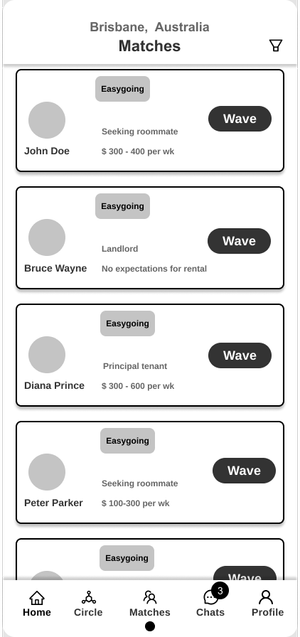
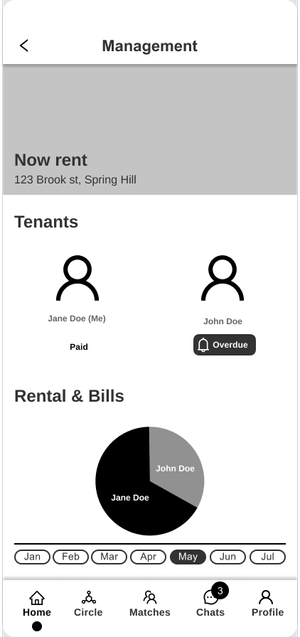
There were two iterations in this phase. The Lo-Fi one was used to showcase the layout of the application. It included almost all the features that have been ideated out.






















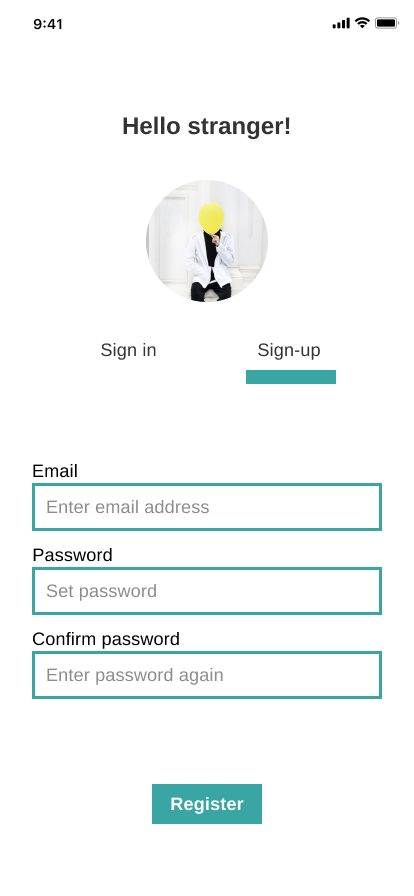
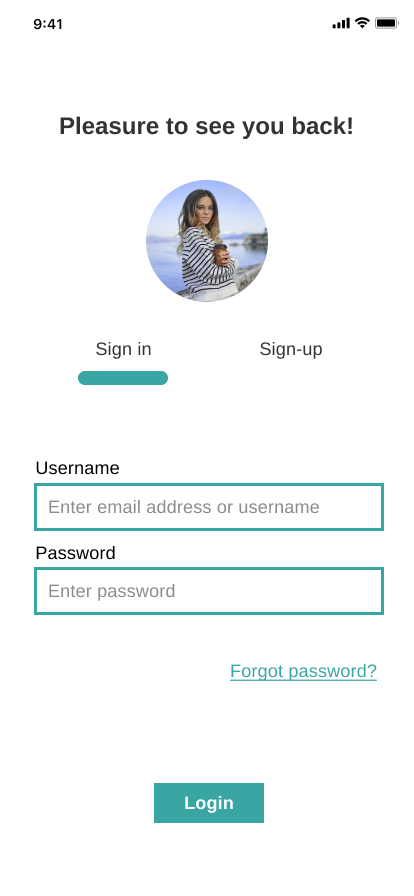
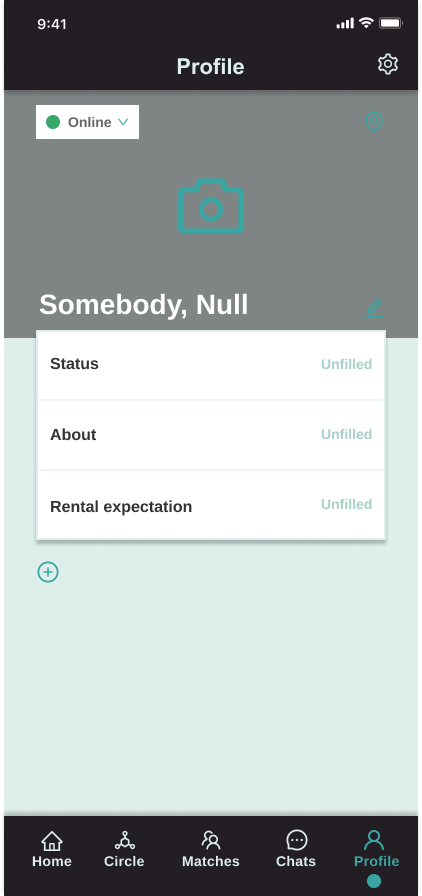
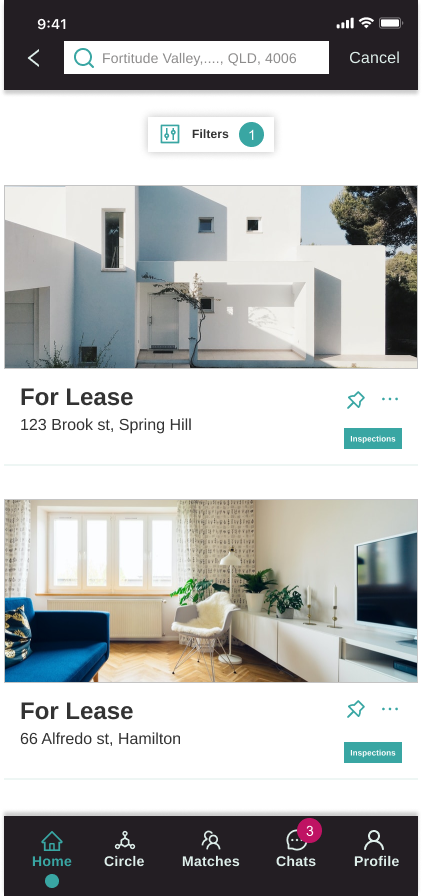
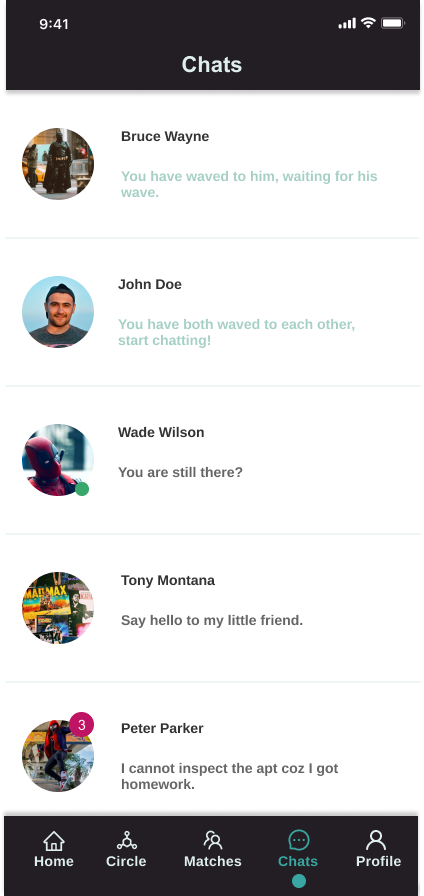
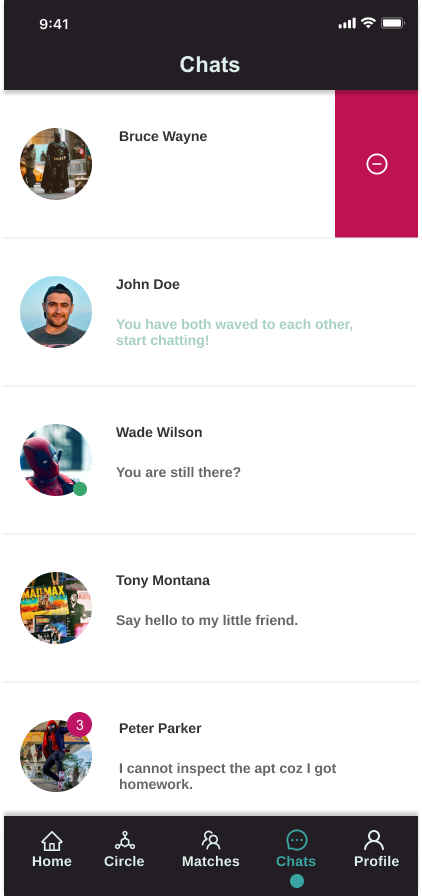
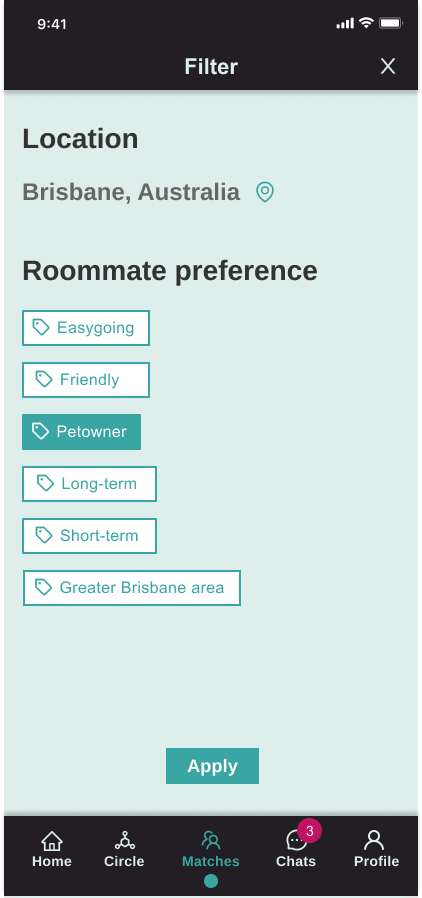
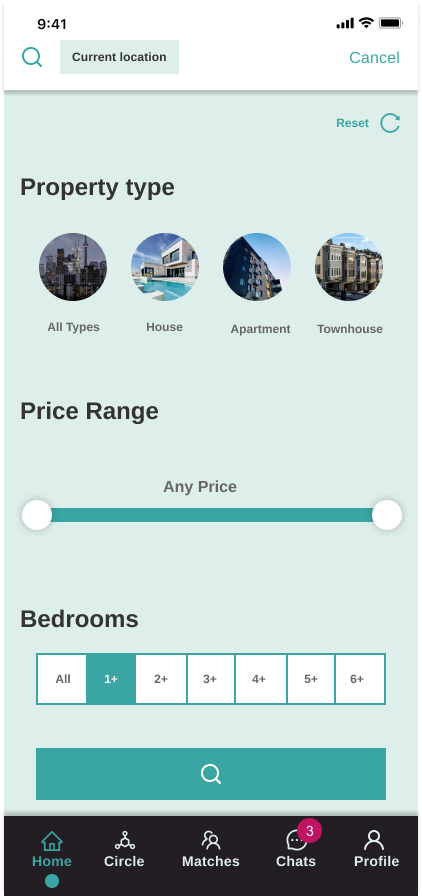
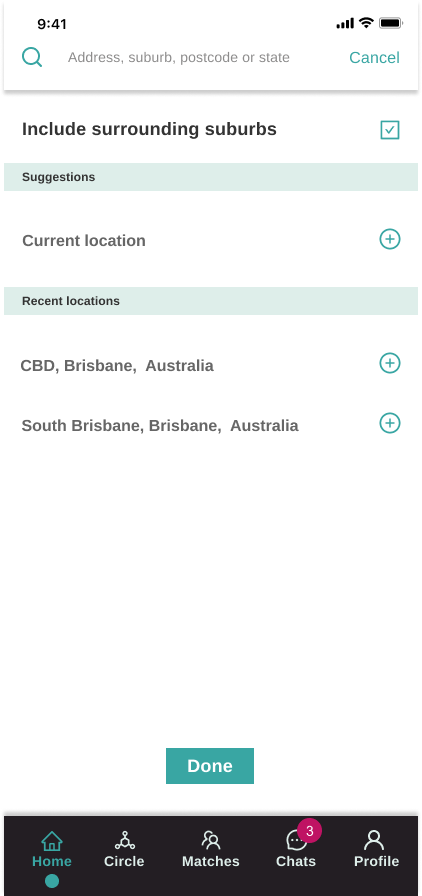
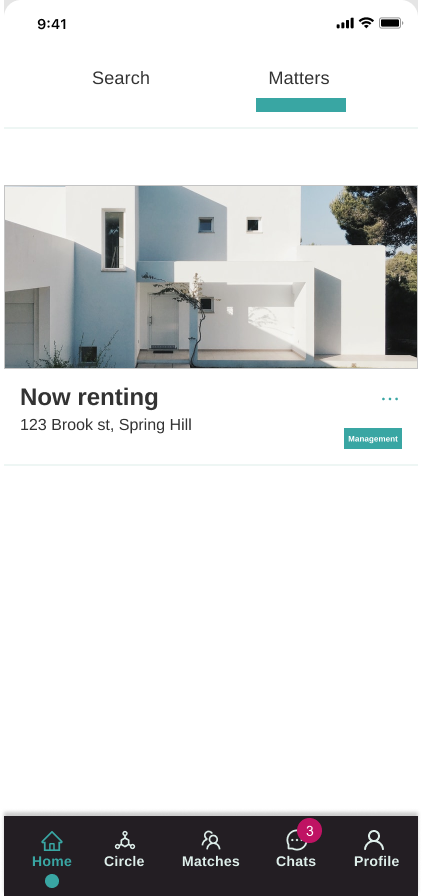
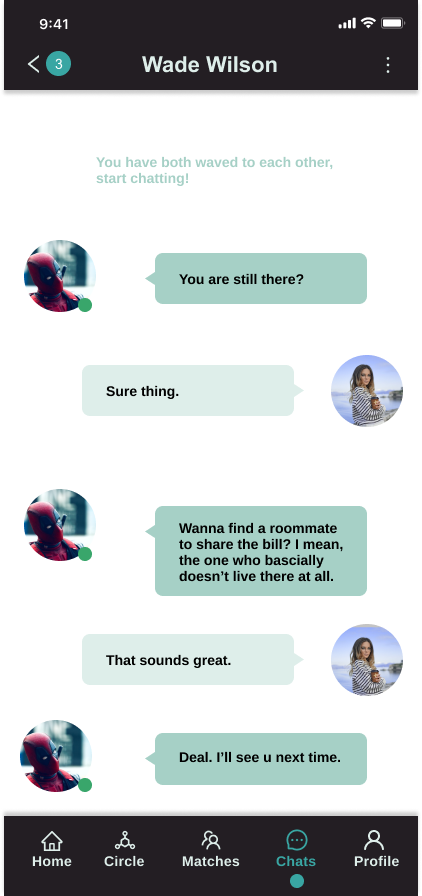
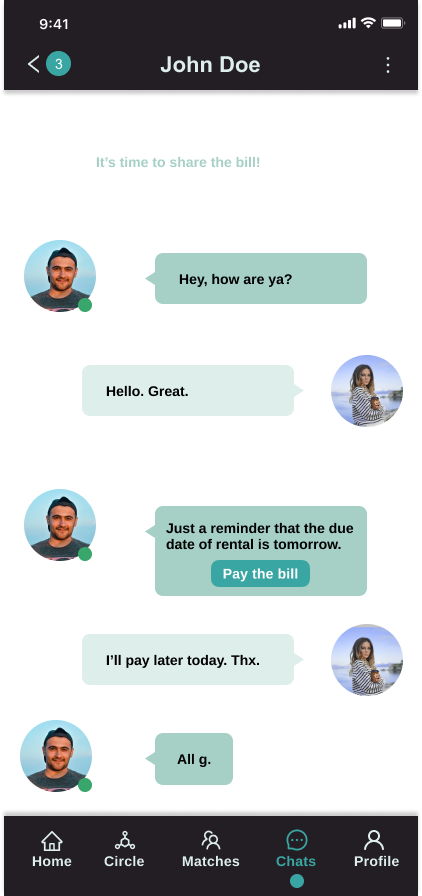
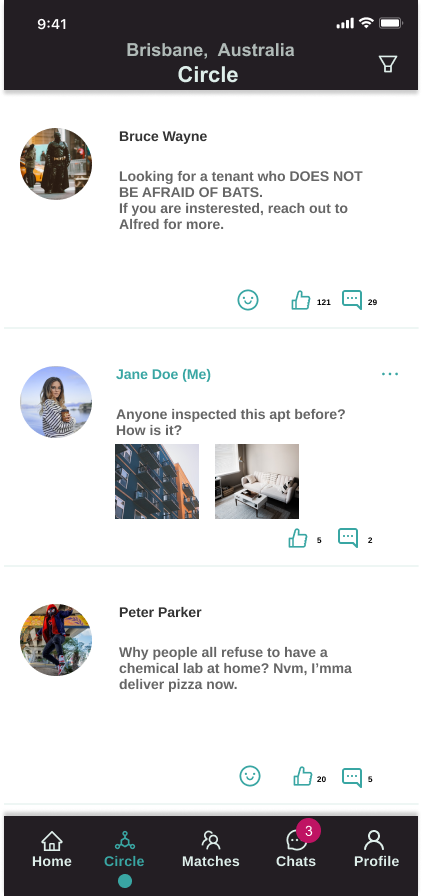
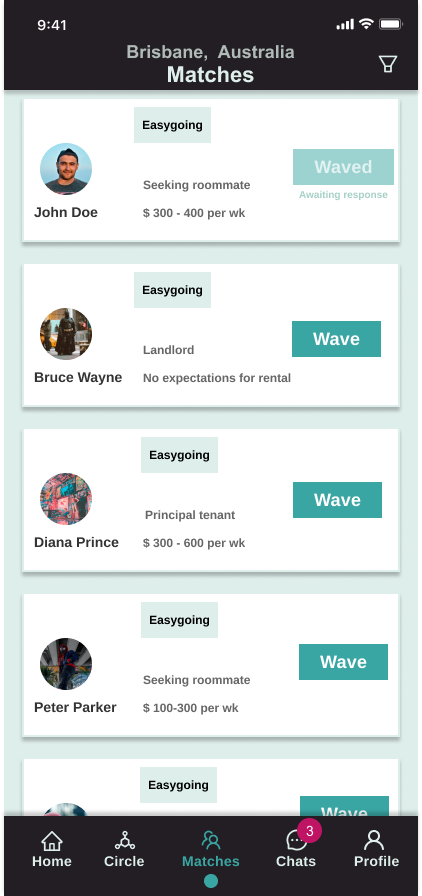
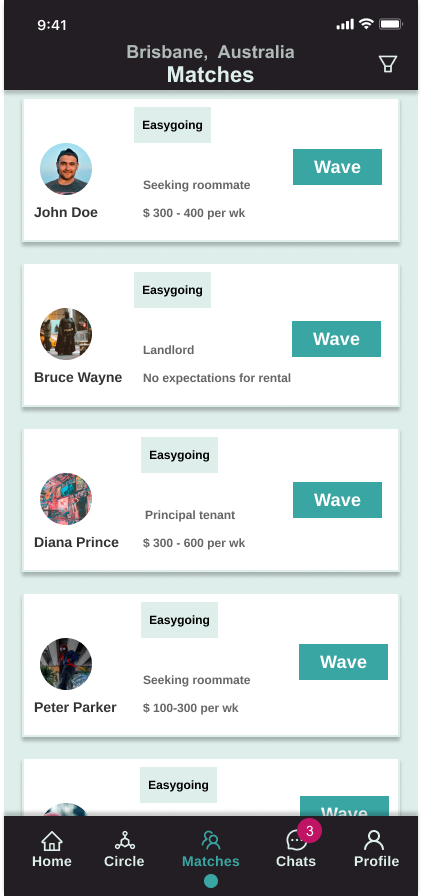
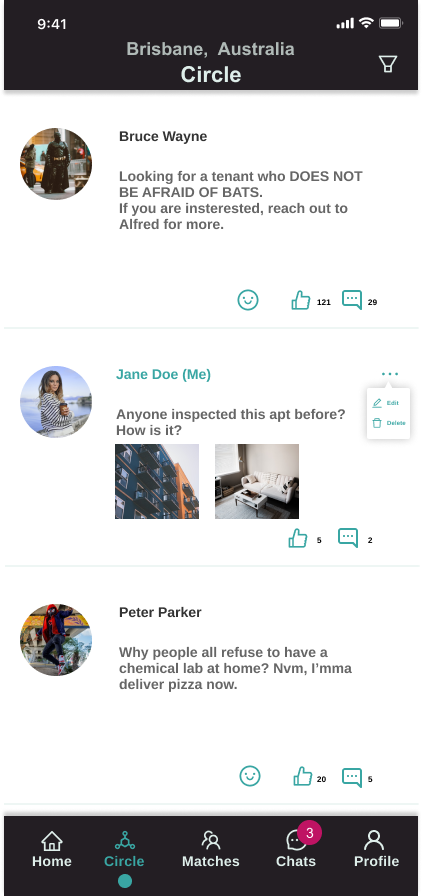
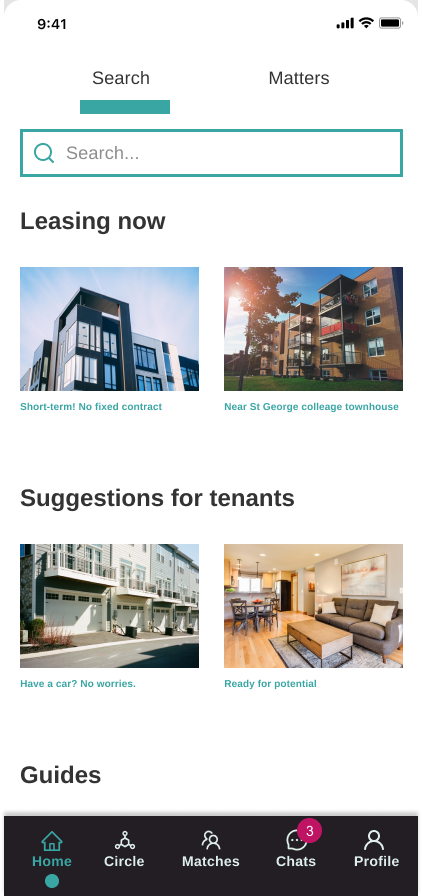
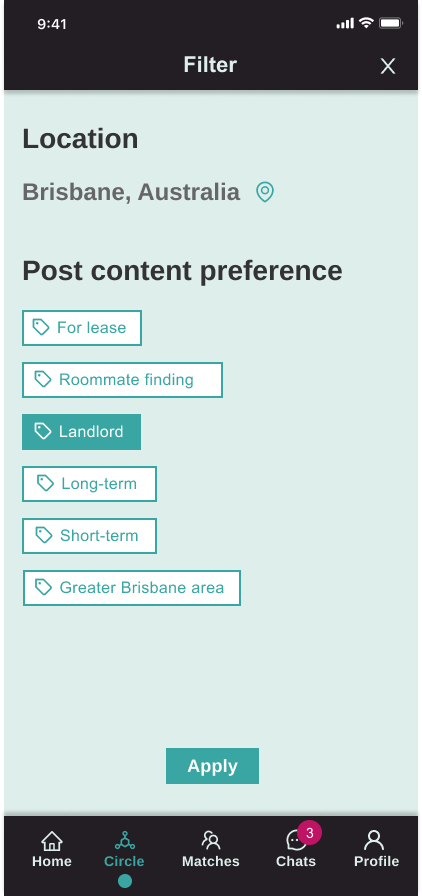
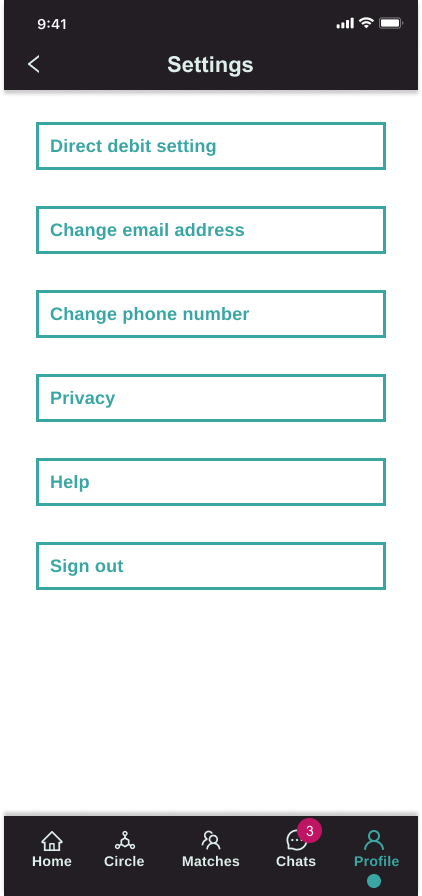
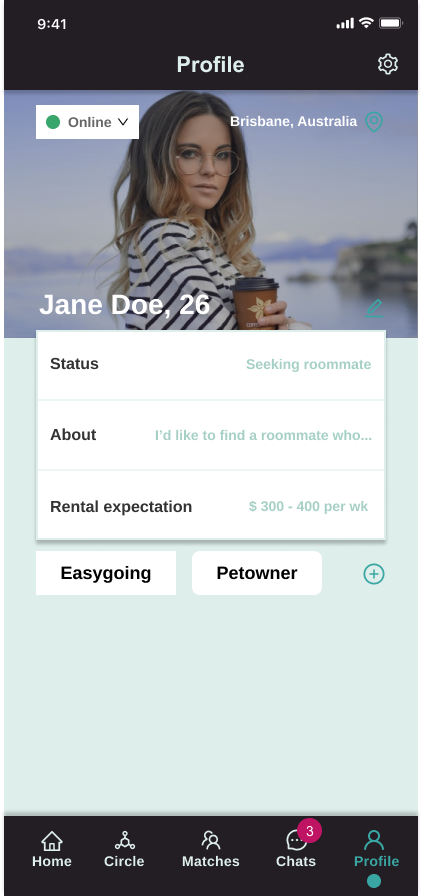
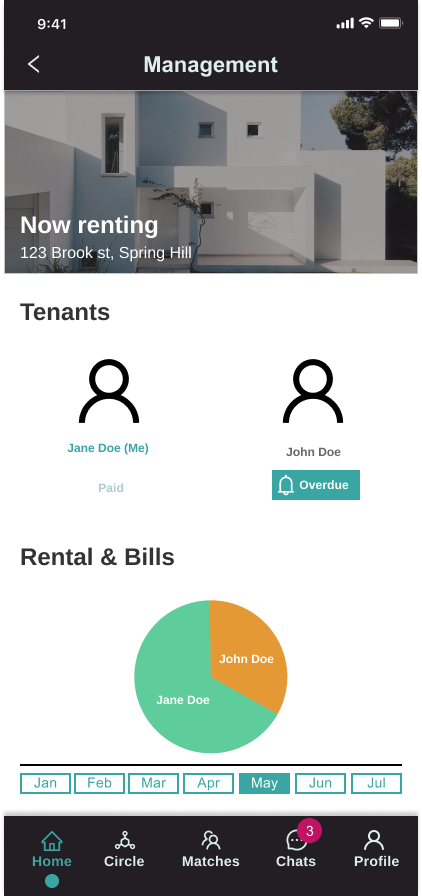
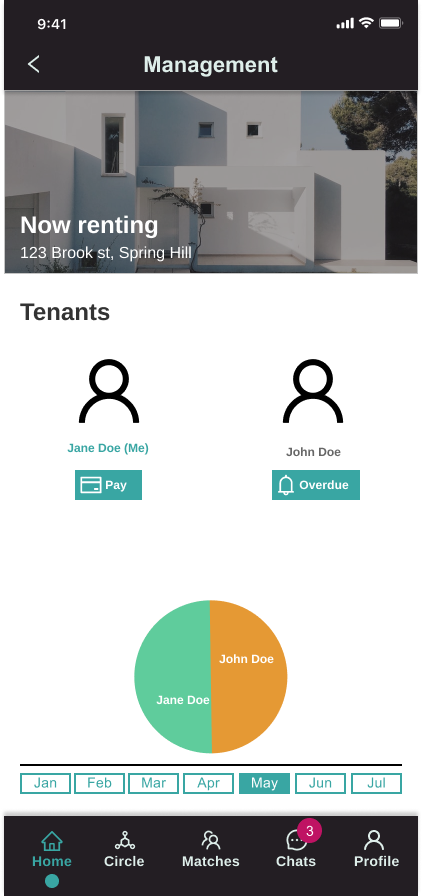
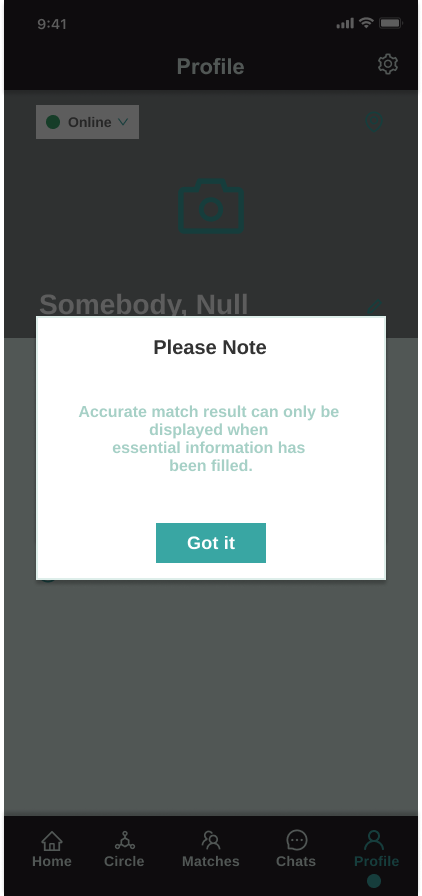
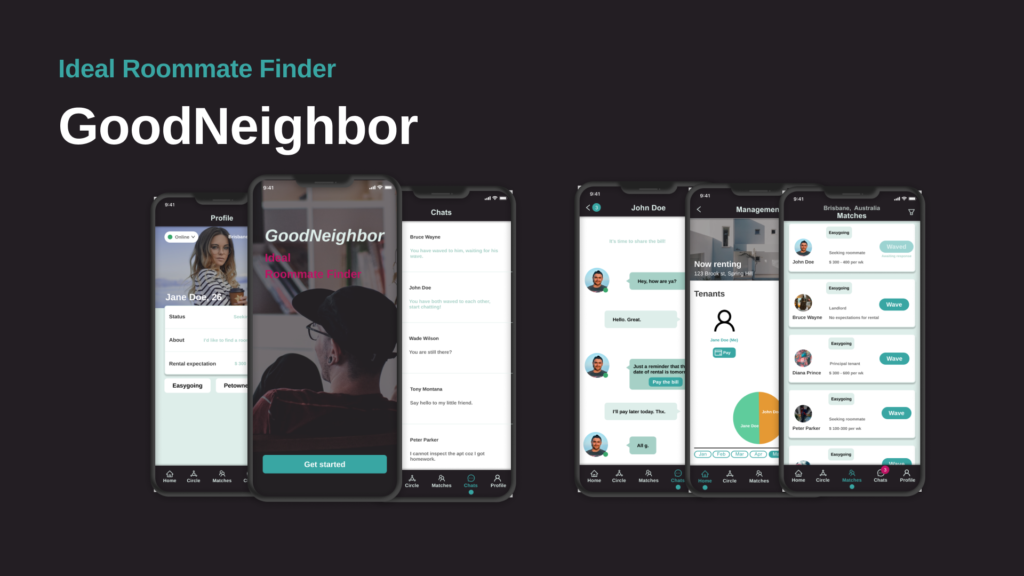
Prototyping(Final)
The Hi-Fi prototype will be extremely close to the expected outcome of this application as the color schemes been applied.